Install tailwind css with npm
Run the following command to install tailwind css
npm install -D tailwindcss
Generate Tailwind configuration file
In the root of the project generate the tailwind css configuration file by using this command
npx tailwindcss init
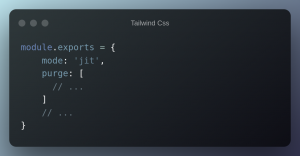
For optional performance , enable all the things in the tailwind configuration file
Just In Time Mode

Enable this, for optimizing build and ensure better performances result
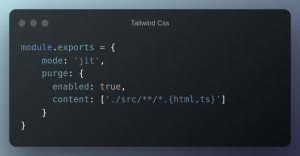
Purge Unused CSS styles
To ensure Tailwind removes all unused CSS classes, enable purge and provide the path to all files that consume the Tailwind-CSS classes in your tailwind.config.js file. This will result in a smaller sized style bundle.

Add Tailwind to your style.css file to enable globally

To confirm that Tailwind is working correctly, simply add a button to your html file in any of your components.

After this check the result. Tailwind is setup correctly.
LEGO Creator Majestic Tiger:#1
